
前回テーブルの作成について説明しました
テーブル上でデータ入力を行うこともできますが
それならExcelで十分だよね?ってなりますよね
ところが、Accessはデータ入力に関してExcelと比べ物にならないくらい便利な機能があるのです
Accessは簡単に入力用のフォームを作ることが出来るのです


というわけで今回は入力フォームを作っていきます
ドラクエのアイテム入力フォームを作る
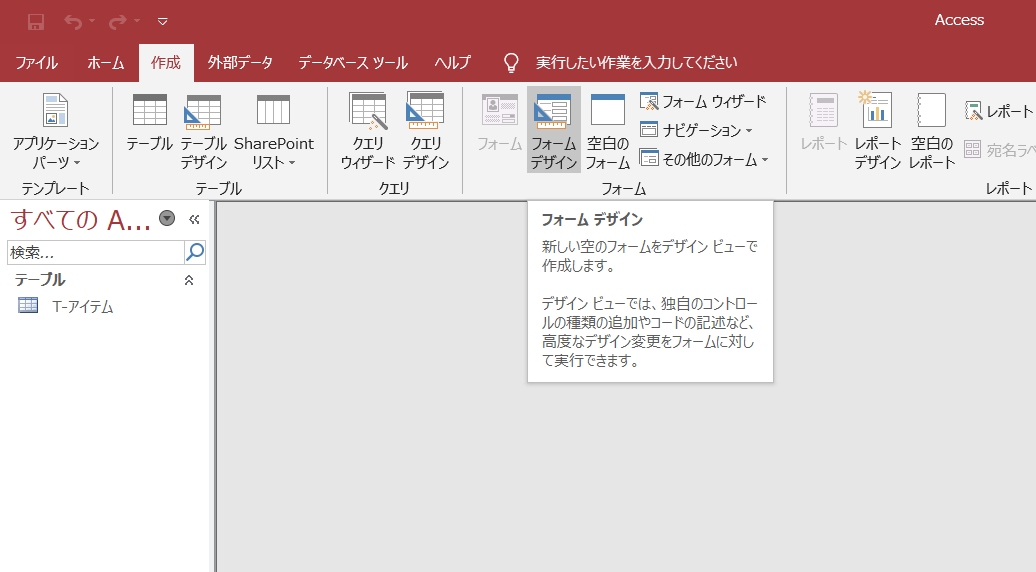
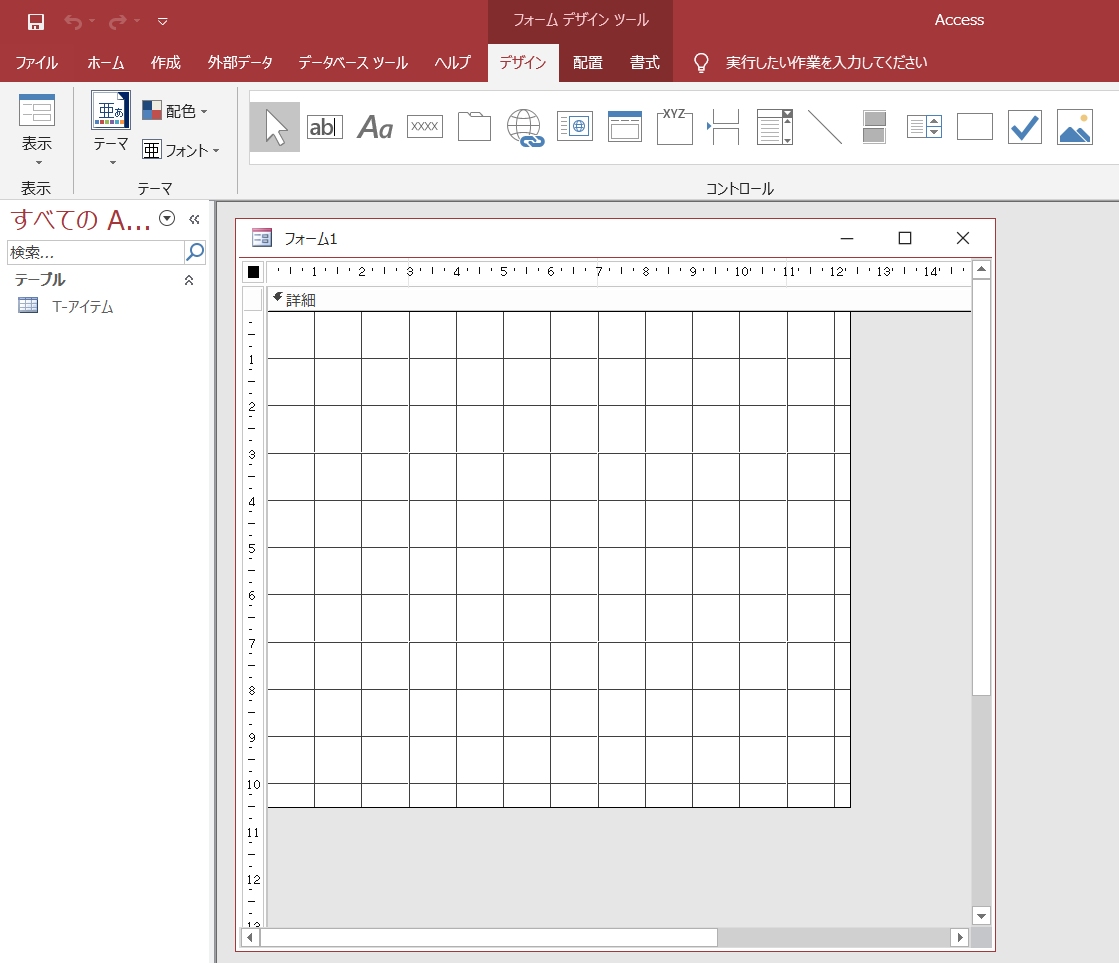
ツールバーの「作成」→「フォームデザイン」をクリックすると新規フォームが作成されます


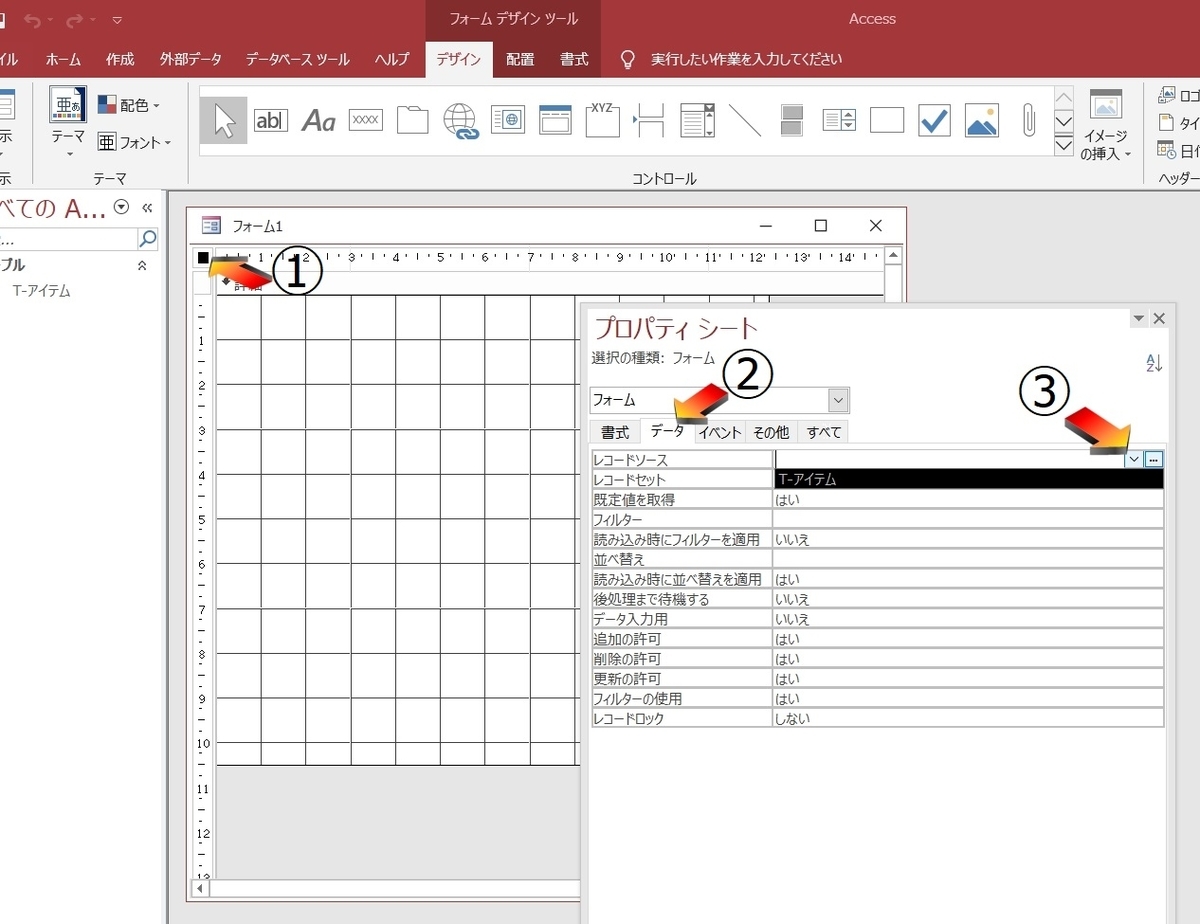
「T-アイテム」テーブルをこのフォームのレコードソースに設定します
①まずフォームの左上の「■」マークをダブルクリックすると
フォームのプロパティシートが表示されます
②「データ」タブを選択し
③「レコードソース」をT-アイテムにします
プロパティシートとかレコードソースとか、早速なんか、よくわからないワードが出てきましたが大丈夫!
名称はそんなに重要じゃないです
ここの設定をこうして、こうする・・・
といったように体で覚える感じで大丈夫です!
(そりゃ名称も覚えたほうがいいけど…)

つづいて、フォーム上にテキストボックスを置いていきます
やり方はいくつかあるのですが
今回はT-アイテムテーブルからフィールドを追加する方法を説明します
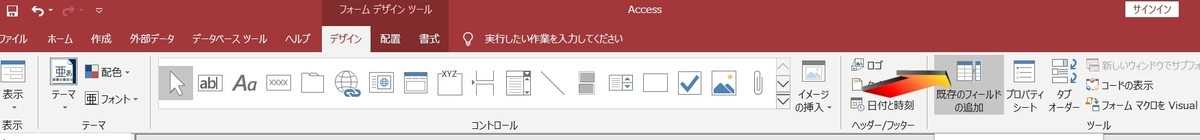
ツールバーの「デザイン」→「既存のフィールドの追加」をクリックします

T-アイテムのフィールドリストが表示されます
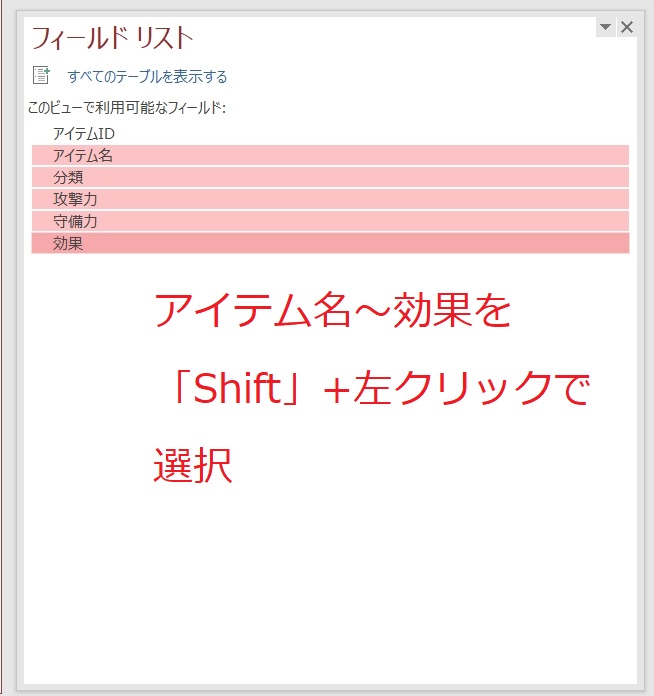
アイテム名~効果のフィールドを「Shift」+左クリックで選択します


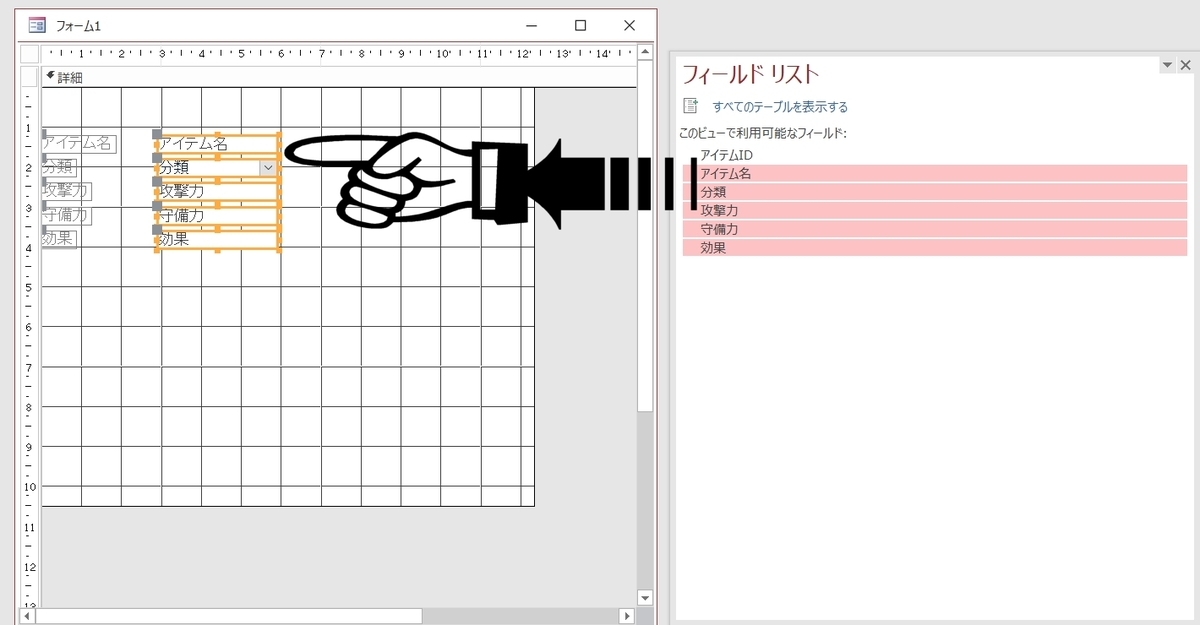
フォームにドロップ&ドロップします

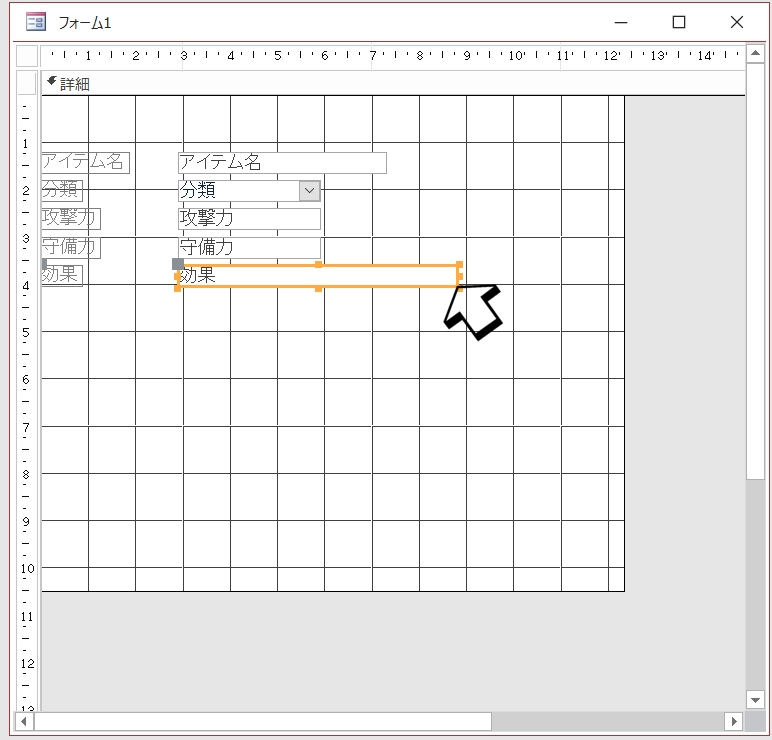
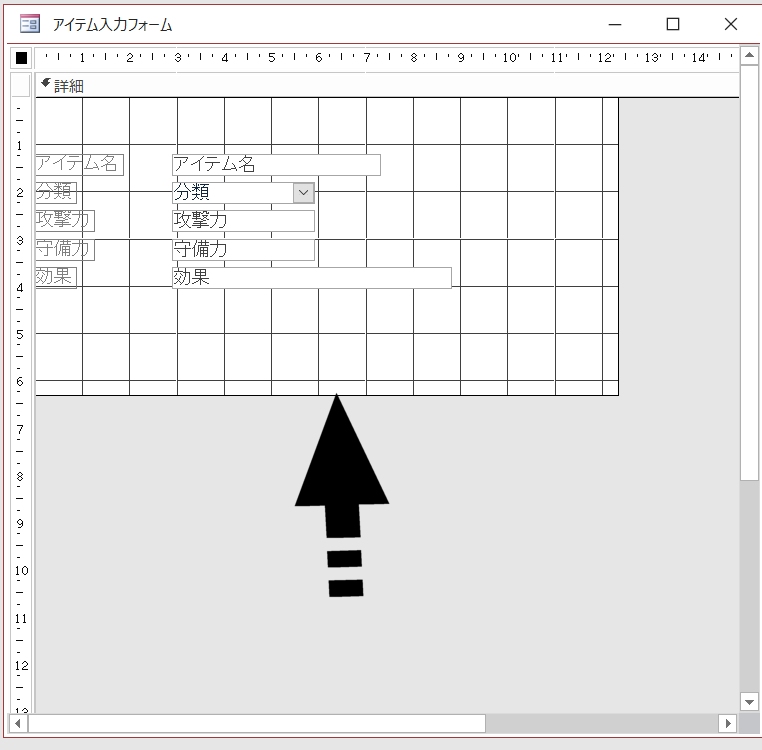
自動で「T-アイテム」テーブルに相当するテキストボックスをフォーム上に置いてくれていますが、アイテム名や効果はもう少しテキストボックスの大きさが欲しいので
テキストボックスの端をドラッグすることで大きさを変更することができます
既存のフィールドの追加を使ってテキストボックスを置くと、テーブルでドロップリストの設定をした分類フィールドはちゃんとフォームでもドロップリストになっています

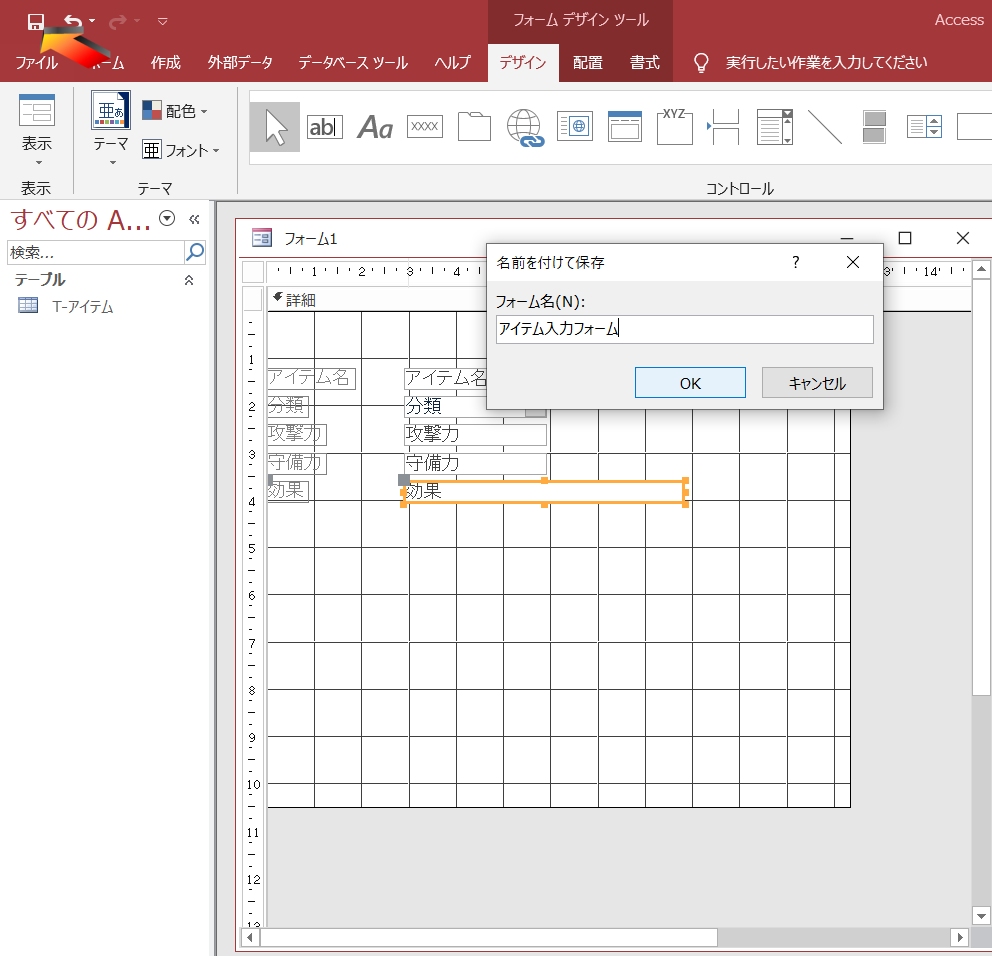
ここでこのフォームを保存します
左上のフロッピーディスマークをクリックし
フォーム名を
「アイテム入力フォーム」としてOKをクリックします

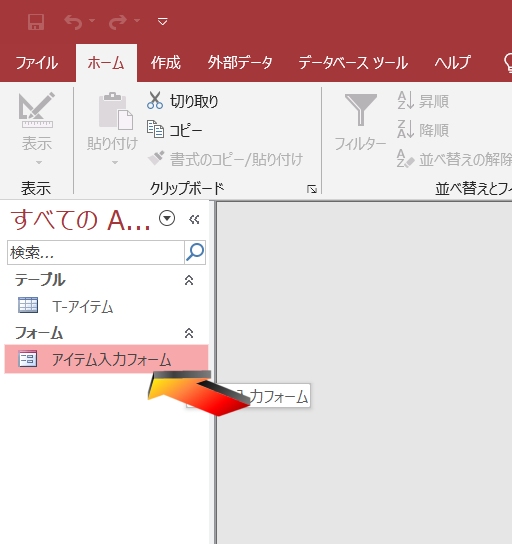
ナビゲーションウインドウにフォーム アイテム入力フォームが追加されました
この「アイテム入力フォーム」をダブルクリックしてフォームを開きます

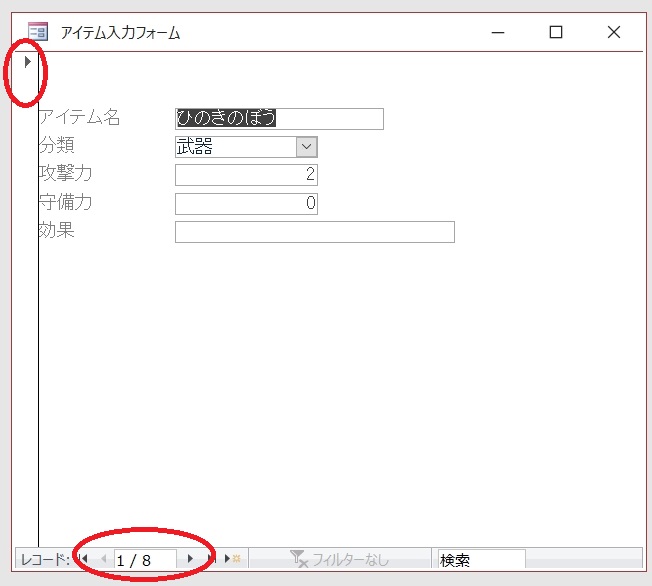
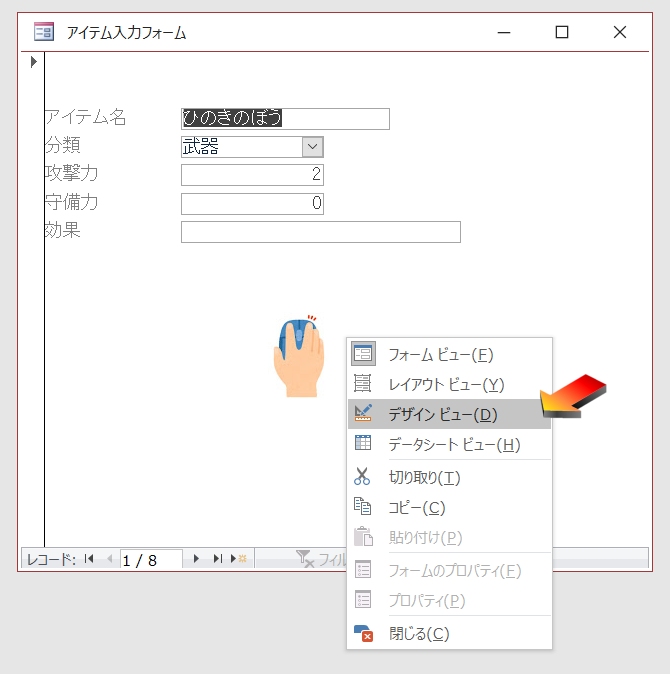
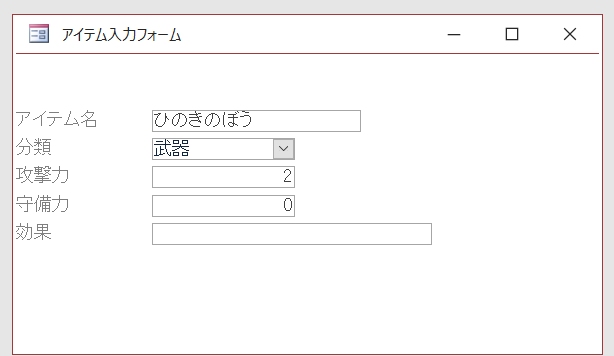
アイテム入力フォームが開きます
この状態だと、いかにもAccessのフォームって感じなので
〇の部分を表示しないように設定します

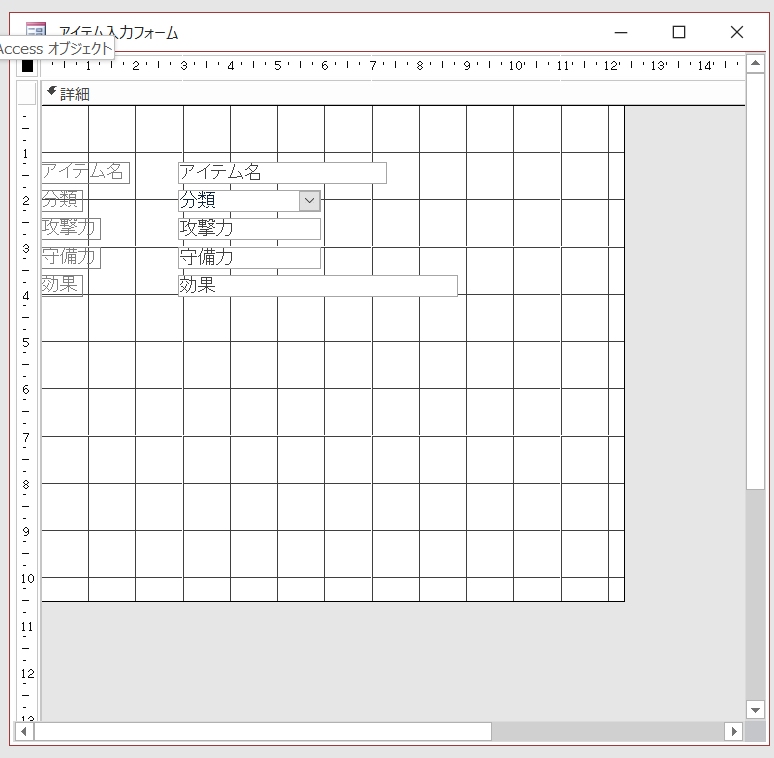
レイアウトビューで表示されているアイテム入力フォームをデザインビューに切り替えます
アイテム入力フォームの上で右クリック→デザインビューを選択すると
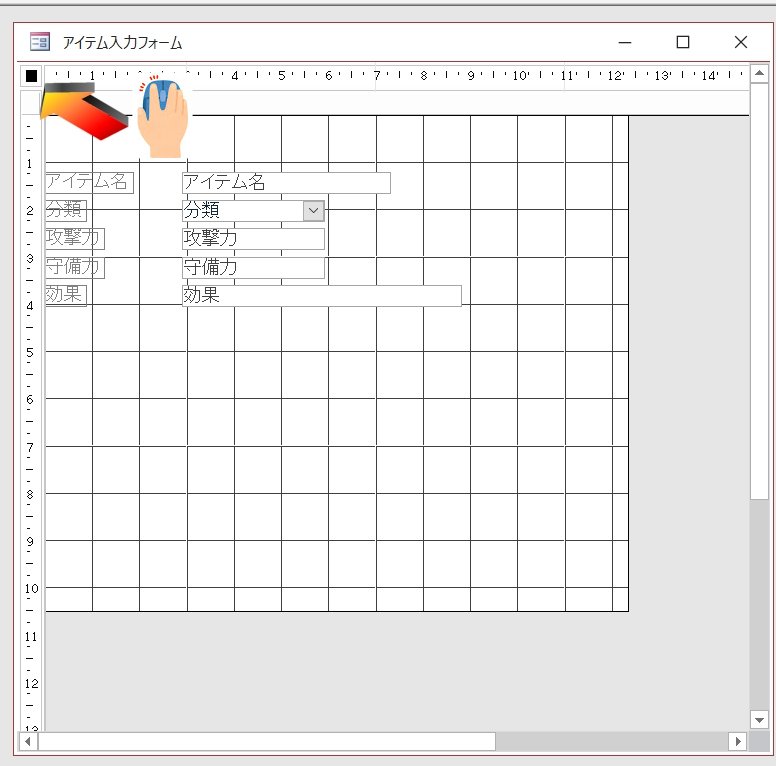
フォームがデザインビューに切り替わります

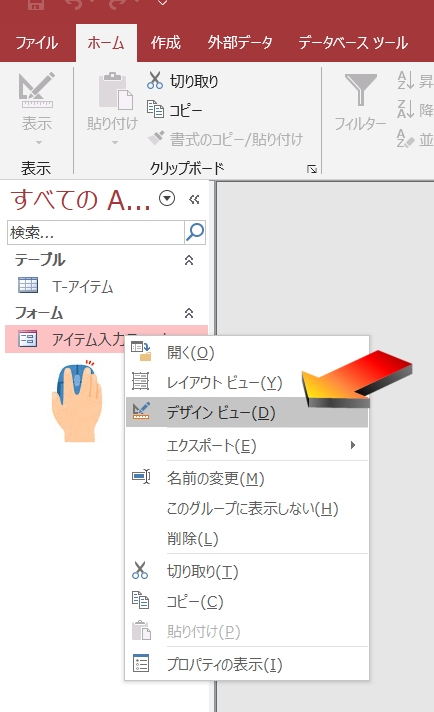
フォームを閉じているときにデザインビューで開きたいときは
ナビゲーションウインドウのフォームを右クリック→デザインビューで開きます

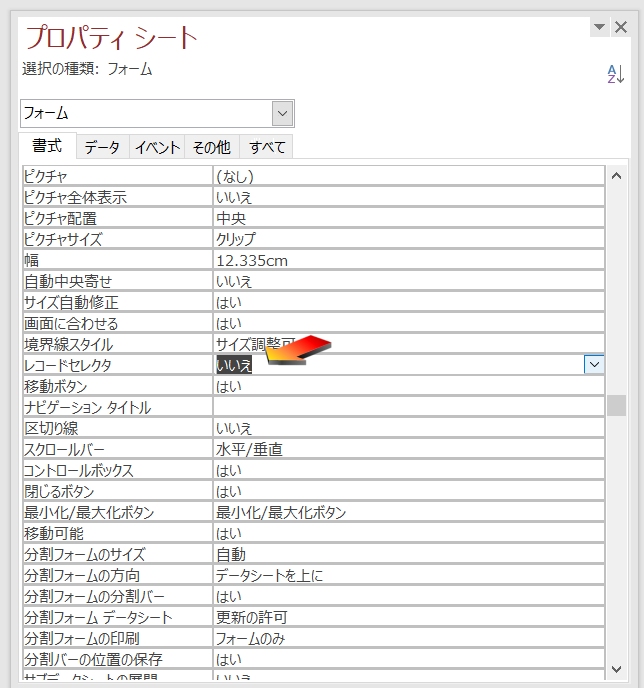
フォーム左上の「■」を右クリック→「プロパティ」からプロパティシートを開います

書式タブの
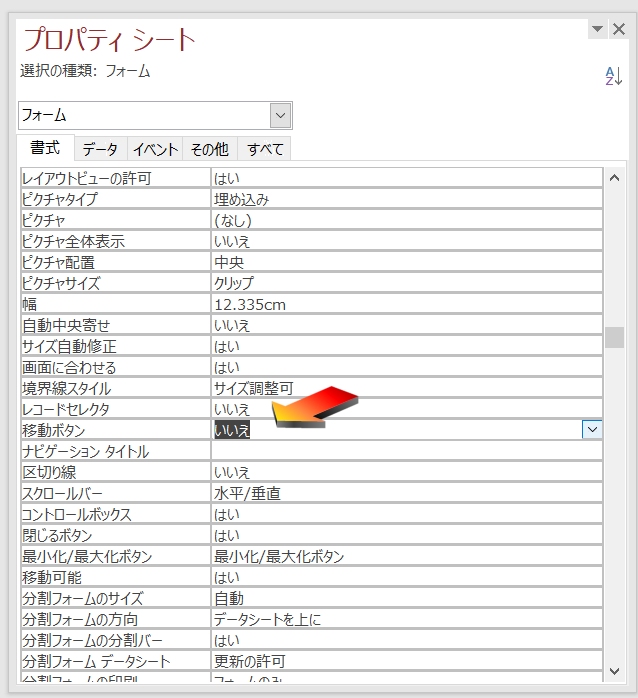
レコードセレクタ「はい」→「いいえ」
移動ボタン「はい」→「いいえ」
にすると〇の部分を表示しないように設定できます


さらに
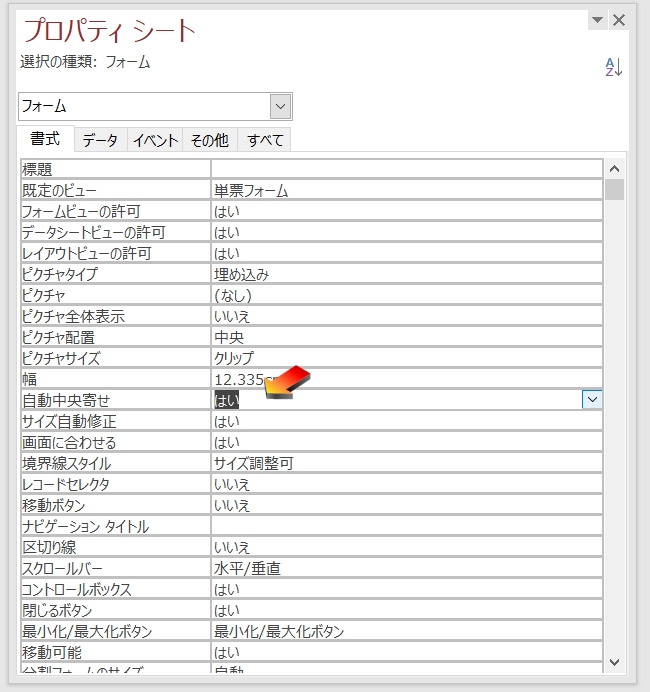
自動中央寄せ「いいえ」→「はい」
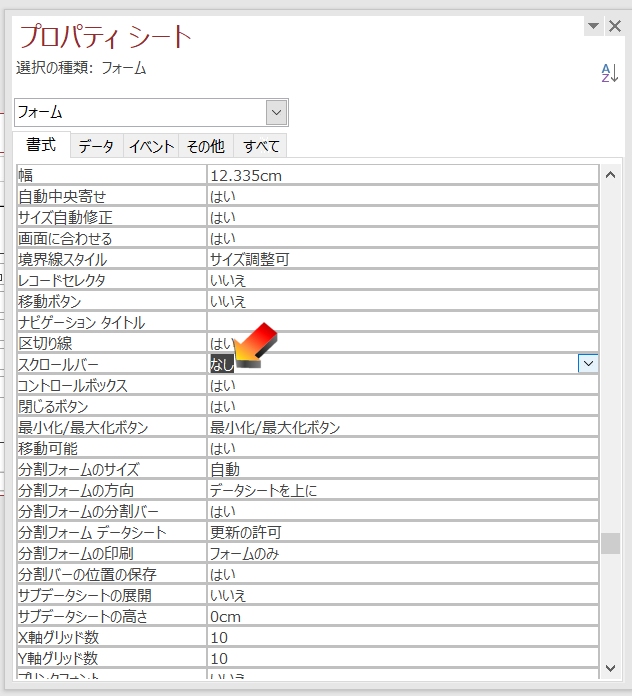
スクロールバー「水平/垂直」→「なし」
にして、よりいい感じのフォームします


フォームの下側に無駄な余白があるので、フォーム下端をドラッグして表示範囲を調整します


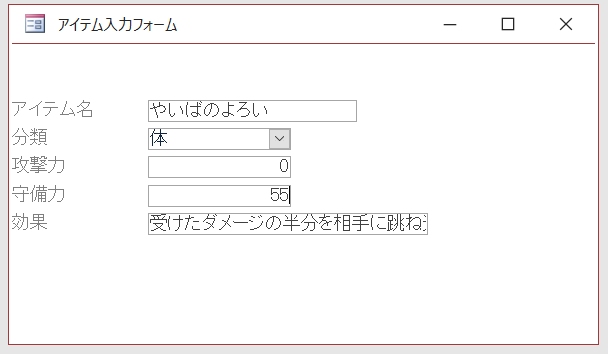
このような見た目になりました

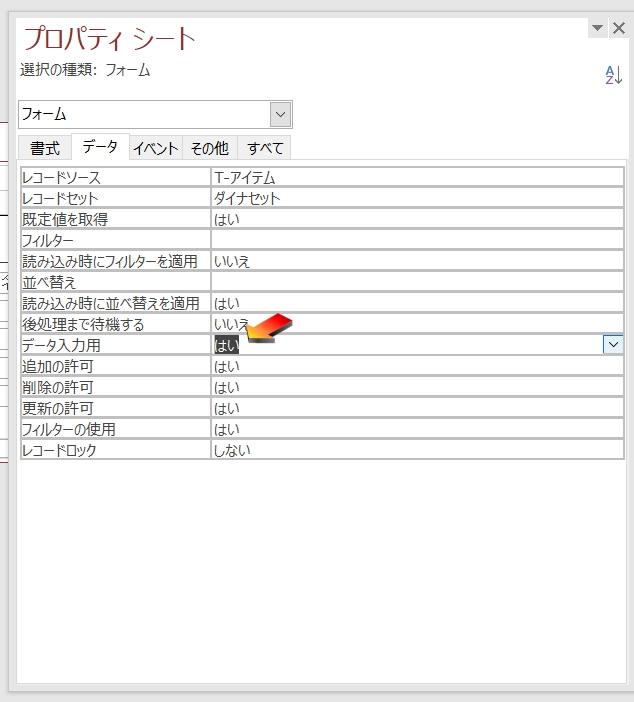
この状態だと、新規入力フォームとして使えないの再度デザインビューに切り替え
「データ」タブのデータ入力用を「いいえ」→「はい」に設定します

デザインビューで開いているアイテム入力フォームを閉じて
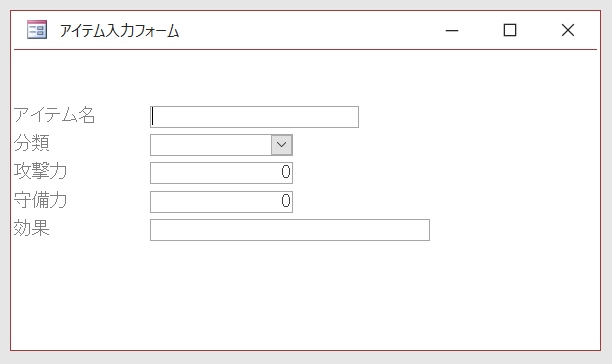
フォームビューで開きます

新規入力フォームとして出来上がっていますので
アイテム名:やいばのよろい
分類:体
攻撃力:0
守備力:55
効果:受けたダメージの半分を相手に跳ね返す
と入力しましす

入力したらアイテム入力フォーム右上の「×」をクリックしてフォームを閉じます
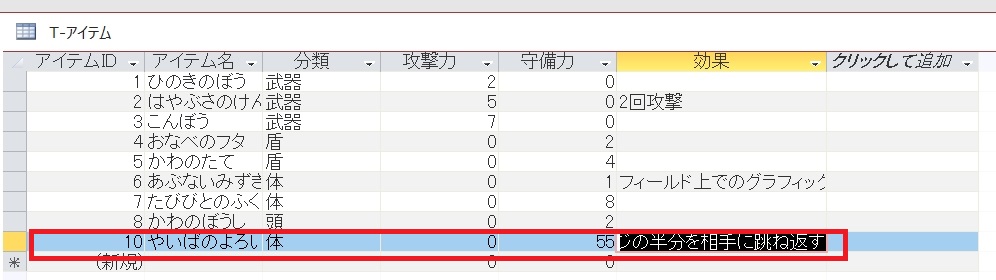
T-アイテムを開くと「やいばのよろい」が追加されています

フォームについてぼんやりと理解していただけたと思います
次回はクエリについて説明していきたいと思います










コメント